You have probably spent plenty of time in the Blackboard Grade Center. Sometimes, the Grade Center can feel a bit overwhelming and difficult to navigate. One way to make navigating the Grade Center easier is to color code your cells. Setting up color coordinated cells can help you easily identify high grades, low grades, and patterns in student work.
In this entry, we will show you how to set up color codes in your Grade Center.
In the Grade Center, navigate to the manage tab and select "Grading Color Codes."
Color coding is disabled by default, so make sure to check the box at the top of the page to enable the display of colors.
In this entry, we will show you how to set up color codes in your Grade Center.
In the Grade Center, navigate to the manage tab and select "Grading Color Codes."
Color coding is disabled by default, so make sure to check the box at the top of the page to enable the display of colors.
You will find two sets of options for customizing Grading Color Codes
Grading Status allows you to alter the background color for empty cells. This applies to cells in Needs Grading, In Progress, or Exempt status. In the example below, the chosen background colors emphasize the colors used in each status icon.
Here is what these background colors look like in Grade Center.
| Needs Grading, Exempt, and In Progress in the Grade Center |
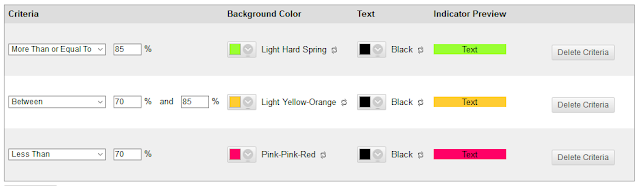
Grade Ranges options allow you to set colors for cells which contain grades. Criteria is set by assigning colors to a specific percentage range. You can set colors for every possible grade, or simply for certain important percentages. For example, if you want to quickly identify grades below 75%, you can set this criteria without having to also assign a color for grades above 75%.
The example below shows a simple set of color codes to identify higher and lower grades.
With all of these color codes enabled, the Grade Center will look like the example below.
You may opt to do fewer or more criteria based on your preferences. However, in the example above, note that it is easy to see that the student on the fourth row may need some additional scaffolding, and that the assignment in the second column may have design or validity issues.
As always, please do not hesitate to reach out to us at instructionaldesign@mailbox.winthrop.edu or book a meeting with us via the Winthrop Office of Online Learning website.





Comments
Post a Comment